Feminine Blog Documentation
Thank you for using our Feminine Blog Theme. Please read and follow the instructions, and if you have any questions that are beyond the scope of this help file, you can submit a ticket.
Important Note:
Before beginning the installation process, please make sure you are using the latest version of WordPress and the Theme.
Getting Started
Let’s get started! First, make sure you have all the necessary items to install Feminine Blog.
Theme Requirements
Make sure you have the latest version of WordPress installed by checking the updates tab from your current WordPress dashboard.
If you haven’t downloaded WordPress already, you can download it from the WordPress repository via WordPress download.
After you have the latest version of WordPress, download the theme ZIP file and save it to a convenient location on your computer, as you will be using the included files for the rest of the installation process.
Theme Installation
Step 1: Upload and Activation
There are two methods to install the Feminine Blog theme. You may either upload the zipped theme file using the WordPress theme installer (Recommended) or you can upload the unzipped theme folder via FTP (Advanced).
Method 1 ( Recommended): Install Using the WordPress Theme Installer
Log in to your WordPress site and open the Administration Panel.
- Go to Appearance > Themes in the WordPress Dashboard
- Click on the Add New button.
- Click on the Upload Theme link.
- Click Choose File, select the Feminine-blog.zip file from your computer, then click Upload. You can download the zip file from here. Download here
- Click Install Now
Method 2: Install Using File Transfer Protocol (FTP)
- Unzip the “Feminine-blog.zip” file on your computer.
- Log in using an FTP client to access your host web server.
- Locate the wp-content folder in your WordPress install files.
- Upload the un-zipped Feminine-blog folder into the: wp-content/themes folder.
For more information on installing the theme using FTP.
Activate the theme
- Log in to the WordPress Administration Panel.
- Go to Appearance > Themes in the WordPress menu
- Hover over the theme thumbnail and click the Activate button.
Import Demo Content
Go to Appearance/ Install Plugin and install and activate the recommended plugins from there.
After you have installed and activated both of these plugins, go to Dashboard/ Appearance/ Import Demo Data. From there, you can import demo content for the Feminine Blog Theme.
Home Page Setup like Demo
If you have imported demo content by following the above steps, then you don’t have to follow these steps because your homepage is already set up like the dem.o
Step 1: Go to Page, Click on Add New.
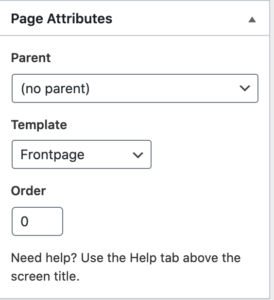
Step 2: Enter the title (example: Homepage͟).On the right sidebar, you can find Page Attributes. On the Template, please select “Frontpage.”
Step 3: Click on Publish
Step 4: Now go to Settings > Readings. Choose A Static Page (Select Below). On the Home page, select the drop-down page you just created above and click on Save Changes.
Theme Options (For free Version)
After you have set up the Homepage as mentioned in the above steps, you will be able to use these options.
Theme Options are
- Header Section
- Blog Carousel Section
- Homepage sidebar section
- Prefooter Section
Theme Options (For Premium Version)
After you have set up the Homepage as mentioned in the above steps, you will be able to use these options.
Theme Options are
- Header Section
- Banner Section
- Sidebar Blog Section
- Callout Option
- Callout1 Section
- Callout2 Section
- Callout3 Section
- Newsletter Section
- Instagram Section
- Prefooter Section
- Copyright Section
Home Page Sidebar Section (Big Post)
For this, you will have to enter the post ID in the text fields to show three specific posts. Here you can read about how to find the post ID in WordPress.
Posts
Creating posts
Step 1: Navigate to Posts in your WordPress admin sidebar.
Step 2: Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field.
Step 3: Select Post Format from the right side.
Step 4: Add categories from the right side. To assign it to the post, check the box next to the category name.
Step 5: Add tags from the right side. Type the name of the tag in the field, and separate multiple tags with commas.
Step 6: You can add a featured image. To do so, first click the featured image box, select an image, and click the set featured image button.
Creating Menu
Step 1: Go to the backend. Click Appearance > Menus.
Step 2: Enter Menu Name. And assign a menu.
Step 3: Click on Create Menu.
Step 4: Now, at the bottom, you can find Menu Settings with auto-add pages and display location. Click Primary Menu, then click Save. Now view the frontend (homepage) for the menu you assigned.
Site Identity
To set up Site Identity,
- Go to Appearance> Customize> Default Settings > Site Identity
- Click the Select logo by clicking Select Logo.
- Upload and select the desired image.
- Enter the Site Title and Tagline
- Check Display Header Text for the Site title and Tagline to appear on your homepage.
- Click Select Image under Site Icon
- Upload and select the desired image. (The Site Icon/ favicon is used as a browser and app icon for your site. The recommended Site Icon size is 512*512 pixels.)
- Click Save & Publish.
Colors
- Go to Appearance> Customize> Colors
- Change the Header Text Color / Background Color by clicking on the respective Select Color button.
- Click Save & Publish.
- Theme Color Option is only available in the Premium Version of the theme