Important Note:
Before beginning the installation process, please make sure you are using the latest version of WordPress and the Theme.
eGetting Startd
Let’s get started! First, make sure that you have all the necessary things required to install Feminine Blog
Theme Requirements
Make sure you have the latest version of WordPress installed, by checking the updates tab from your current WordPress dashboard.
If you haven’t downloaded WordPress already, you can download it from the WordPress repository via WordPress download.
After you have the latest version of WordPress, download the theme ZIP file, and save it somewhere handy on your computer, as you will be using the included files for the rest of the installation process.
Theme Installation
Step 1: Upload and Activation
There are two methods to install Feminine Blog theme. You may either upload the zipped theme file using the WordPress theme installer (Recommended), or you can upload the unzipped theme folder via FTP (Advanced).
Method 1 ( Recommended) : Install Using the WordPress Theme Installer
Log into your WordPress site and opens the Administration Panel.
- Go to Appearance > Themes in the WordPress Dashboard
- Click on the Add New button.
- Click on the Upload Theme link.
- Click on Choose File, select the Feminine-blog.zip file from your computer and click upload. You can download the zip file from here. Download here
- Click Install Now
Method 2: Install Using File Transfer Protocol (FTP)
- Unzip “Feminine-blog.zip” file on your computer.
- Login using FTP client to access your host web server.
- Locate the wp-content folder in your WordPress install files.
- Upload the un-zipped Feminine-blog folder into the: wp-content/themes folder.
For More Information about installing theme using FTP visit here.
Activate the theme
- Log in to the WordPress Administration Panel.
- Go to Appearance > Themes in the WordPress menu
- Hover over the theme thumbnail and click the Activate button.
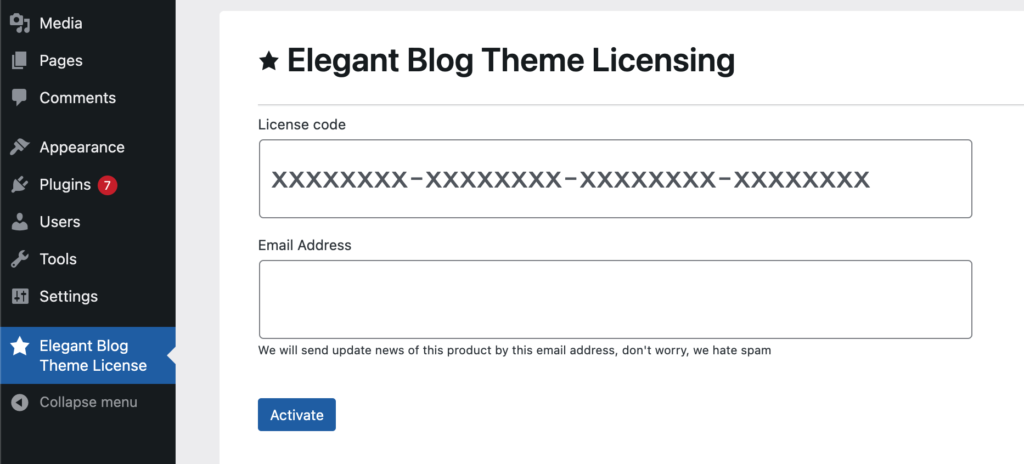
The theme will not work if you haven’t entered the License key. When you purchase the theme, you will get the License Key along with Theme Zip File. To enter the license key First Install and Activate the Theme you purchased and Go to Dashboard/Elegant Blog Theme License. You will find an Email and a License key field there.
Import Demo Content
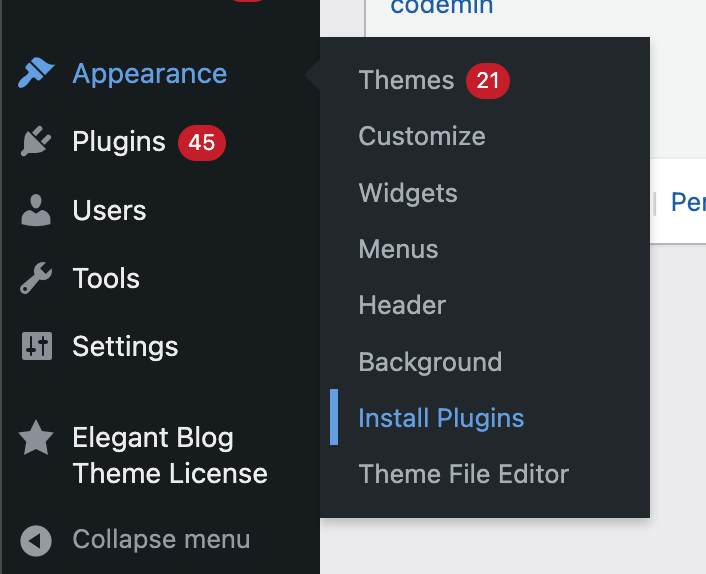
Go to Appearance/ Install Plugin and install and activate the recommended plugins from there

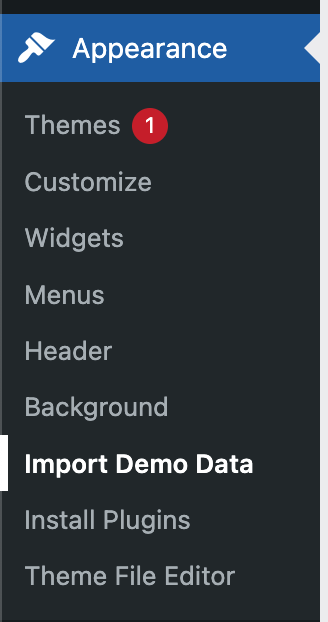
After you have installed and activated both of these plugin, Now go to Dashboard/ Appearance/ Import Demo Data. From there you can import demo content for Feminine Blog Theme

If you have imported demo content by following above steps then you don’t have to follow this steps because your homepage is already setup like the demo
Step 1: Go to Page, Click on Add New.
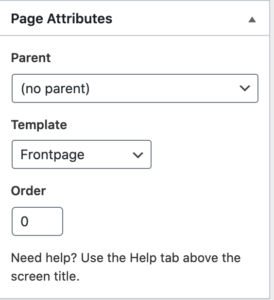
Step 2: Enter the title (example: Homepage͟).On the right sidebar there you can find Page Attributes, On Template please Select “Frontpage”
Theme Options (For free Version)
After you have setup the Homepage as mentioned in the above steps, you will be able to use these options
Theme Options are
- Header Section
- Blog Carousel Section
- Homepage sidebar section
- Prefooter Section
Home Page Sidebar Section (Big Post)
For this, you will have to enter the post id in the text fields to show three specific post. Here you can read about how to find post id in WordPress Click Here
Posts
Creating posts
Step 1: Navigate to Posts in your WordPress admin sidebar.
Step 2: Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field.
Step 3: Select Post Format from the right side.
Step 4: Add categories from the right side. To assign it to the post, check the box next to the category name.
Step 5: Add tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
Step 6: you can add featured image. To do so, first click the featured image box, select an image and click the set featured image button.
Creating Menu
Step 1: Go to backend. Click Appearance > Menus.
Step 2: Enter Menu Name. And assign menu.
Step 3: Click on Create Menu.
Step 4: Now at the bottom you can find Menu Setting with auto add pages and display location. Click on Primary Menu and click on save. Now view the frontend or homepage for the menu you assigned.
Site Identity
To set up Site Identity,
- Go to Appearance> Customize> Default Settings > Site Identity
- Click Select logo by clicking Select Logo.
- Upload and select the desired image.
- Enter the Site Title and Tagline
- Check Display Header Text for the Site title and Tagline to appear on your homepage.
- Click Select Image under Site Icon
- Upload and select the desired image. (The Site Icon/ favicon is used as a browser and app icon for your site. The recommended Site Icon size is 512*512 pixels.)
- Click Save & Publish.
Colors
- Go to Appearance> Customize> Colors
- Change the Header Text Color / Background Color by clicking on the respective Select Color button
- Click Save & Publish.
- Theme Color Option is only available in Premium Version of the theme