Food Travel Blog Documentation
Thank you for using our Food Travel Blog Theme. Please read and follow the instructions carefully. If you have any questions beyond the scope of this help file, you can submit a ticket.
Before beginning the installation process, ensure you use the latest WordPress versions and the theme.
Getting Started
Let’s get started! First, ensure you have all the necessary items to install the Food Travel Blog theme.
Theme Requirements
Check the updates tab in your WordPress dashboard to make sure you have the latest version installed. If you haven’t downloaded WordPress yet, you can do so from the WordPress repository via WordPress download.
Once you have the latest version of WordPress, download the theme ZIP file and save it somewhere easily accessible on your computer. You will use these files for the rest of the installation process.
Theme Installation
Step 1: Upload and Activation
There are two methods to install the Food Travel Blog theme. You can upload the zipped theme file using the WordPress theme installer (Recommended) or the unzipped theme folder via FTP (Advanced).
Method 1 (Recommended): Install Using the WordPress Theme Installer
- Log into your WordPress site and open the Administration Panel.
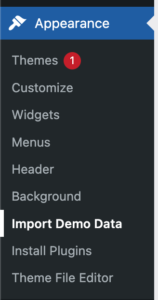
- Go to Appearance > Themes in the WordPress Dashboard.
- Click on the Add New button.
- Click on the Upload Theme link.
- Click Choose File, select the food-travel-blog.zip file from your computer, and click Upload. You can download the zip file from the Food Travel Blog here.
- Click Install Now.
Method 2: Install Using File Transfer Protocol (FTP)
- Unzip the “food-travel-blog.zip” file on your computer.
- Log in using an FTP client to access your host web server.
- Locate the wp-content folder in your WordPress install files.
- Upload the unzipped food-travel-blog folder into the wp-content/themes folder.
For more information about installing themes using FTP, visit here.
Activate the Theme
- Log in to the WordPress Administration Panel.
- Go to Appearance > Themes in the WordPress menu.
- Hover over the theme thumbnail and click the Activate button.
Import Demo Content
Go to Appearance > Install Plugin and install and activate the recommended plugins.
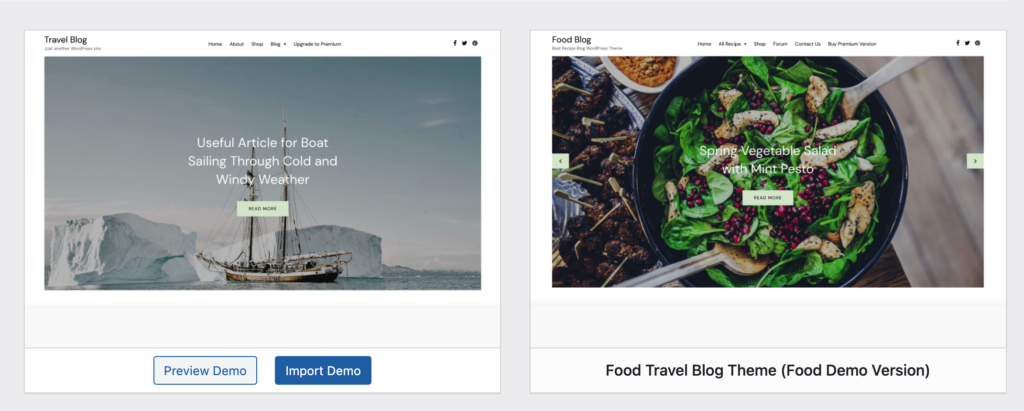
After installing and activating both plugins, go to Dashboard > Appearance > Import Demo Data. From there, you can import demo content for the Food Travel Blog.
Set Up Homepage like Demo without Importing Demo Content
Creating Recipes if You Are Using the Theme for a Recipe-related Website (Not Necessary for the Travel Version)
Creating Recipes Documentation
Theme Options (For Free Version)
You can use these options after setting up the Homepage, as mentioned in the steps above.
Theme Options include:
- Header Section
- Banner Section
- Grid Blog Section
- Middle Blog Carousel Section
- Two-Column Blog Section
- Prefooter Section
- Copyright Section
Theme Options (For Premium Version)
You can use these options after setting up the Homepage, as mentioned in the steps above.
Theme Options include:
- Header Section
- Banner Section
- About Section
- Grid Blog Section
- Post Category Section
- Blog Carousel Section
- Two-Column Blog Section
- Newsletter Section
- Instagram Section
- Prefooter Section
- Copyright Section
Posts
To create posts:
- Navigate to Posts in your WordPress admin sidebar.
- Create a new post using the Add New option. Give your post a title and insert your content in the editor.
- Select Post Format from the right side.
- Add categories from the right side. To assign a category to a post, check the box next to the category name.
- Add tags from the right side. Type the tag name in the field; separate multiple tags with commas.
- To add a featured image, click the featured image box, select an image, and click the set featured image button.
Creating Menus
- Go to the backend. Click Appearance > Menus.
- Enter the Menu Name and assign the menu.
- Click on Create Menu.
- At the bottom, you will find Menu Settings with options like auto-add pages and display location. Select Primary Menu and click Save. Now, check the frontend or homepage to see the assigned menu.
Site Identity
To set up Site Identity:
- Go to Appearance > Customize > Default Settings > Site Identity.
- Click Select Logo.
- Upload and select the desired image.
- Enter the Site Title and Tagline.
- Check Display Header Text if you want the Site Title and Tagline to appear on your homepage.
- Click Select Image under Site Icon.
- Upload and select the desired image (The Site Icon/favicon is used as your site’s browser and app icon. The recommended Site Icon size is 512×512 pixels.)
- Click Save & Publish.
Colors
- Go to Appearance > Customize > Colors.
- Change the Header Text / Background Color by clicking the Select Color button.
- Click Save & Publish.
- Theme Color Options are only available in the Premium Version of the theme.